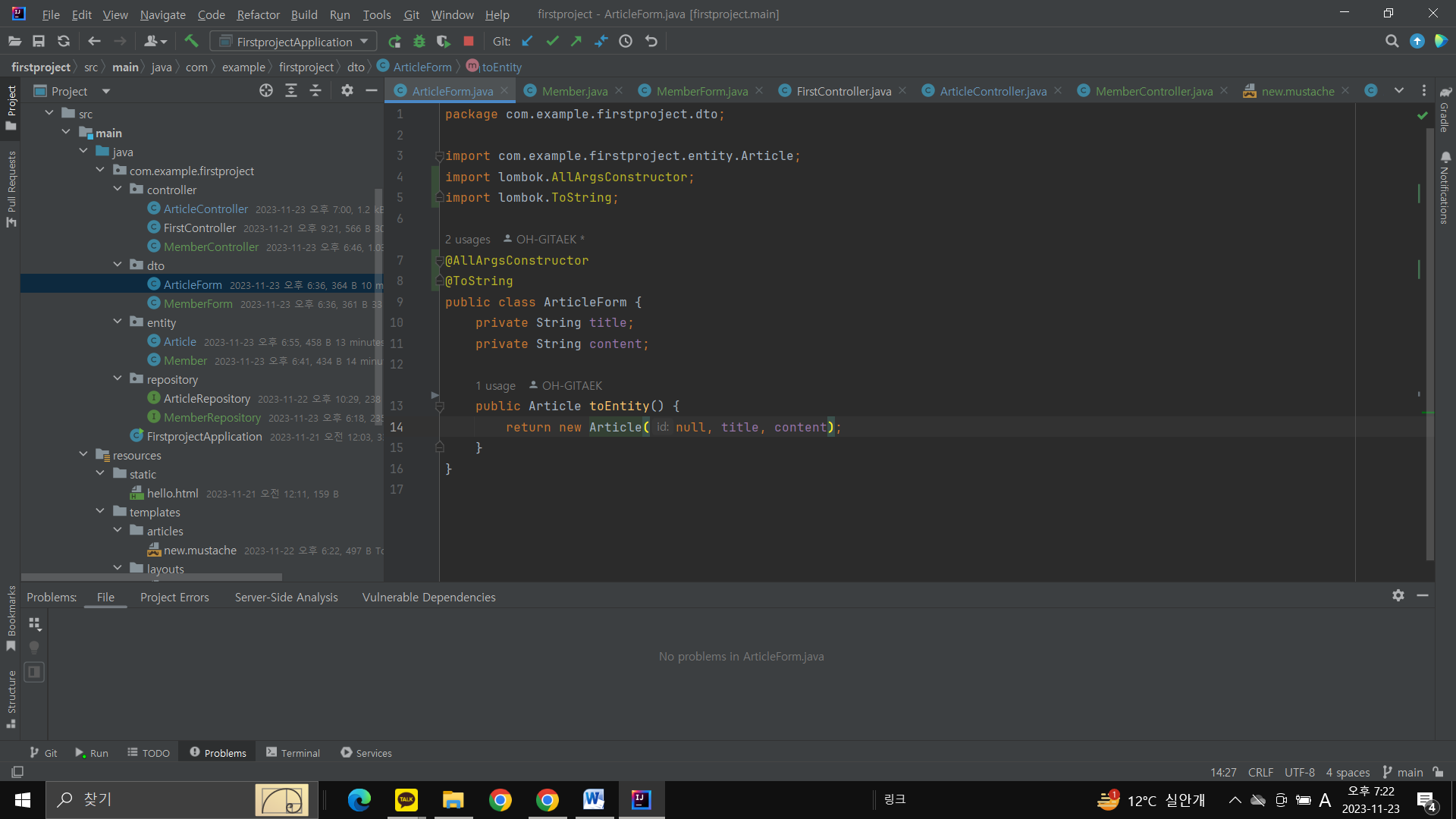
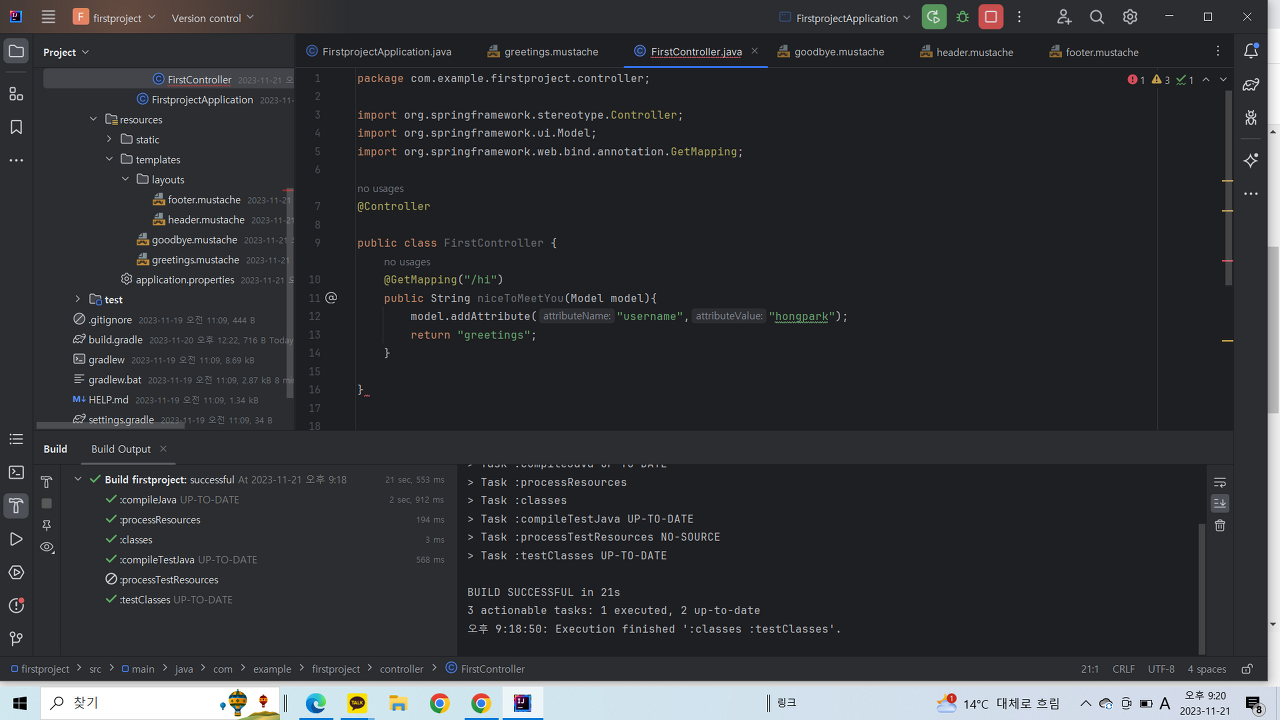
롬복 => 코드를 간소화 해주는 라이브러리 로깅 => 롬복에 탑제된 기능 중 하나로 println보다 향상된 성능으로 유사한 기능을 함/ println + 기록(시간등) 롬복 설치하기 포로젝트 > src > build.gradle에 들어가 dependcies에 아래 두 줄 추가 compileOnly 'org.projectlombok:lombok' annotationProcessor 'org.projectlombok:lombok' 2. 편집기에 나타난 코끼리 모양의 새로고침 아이콘 클릭(설치시작) 3. 설치가 끝나면 help > Find Action.. > plugins 클릭 후 lombok 검색 Install 리팩터링 @AllArgsConstructor 어노테이션 => 자동으로 필드 안의 모든 매개변수를..