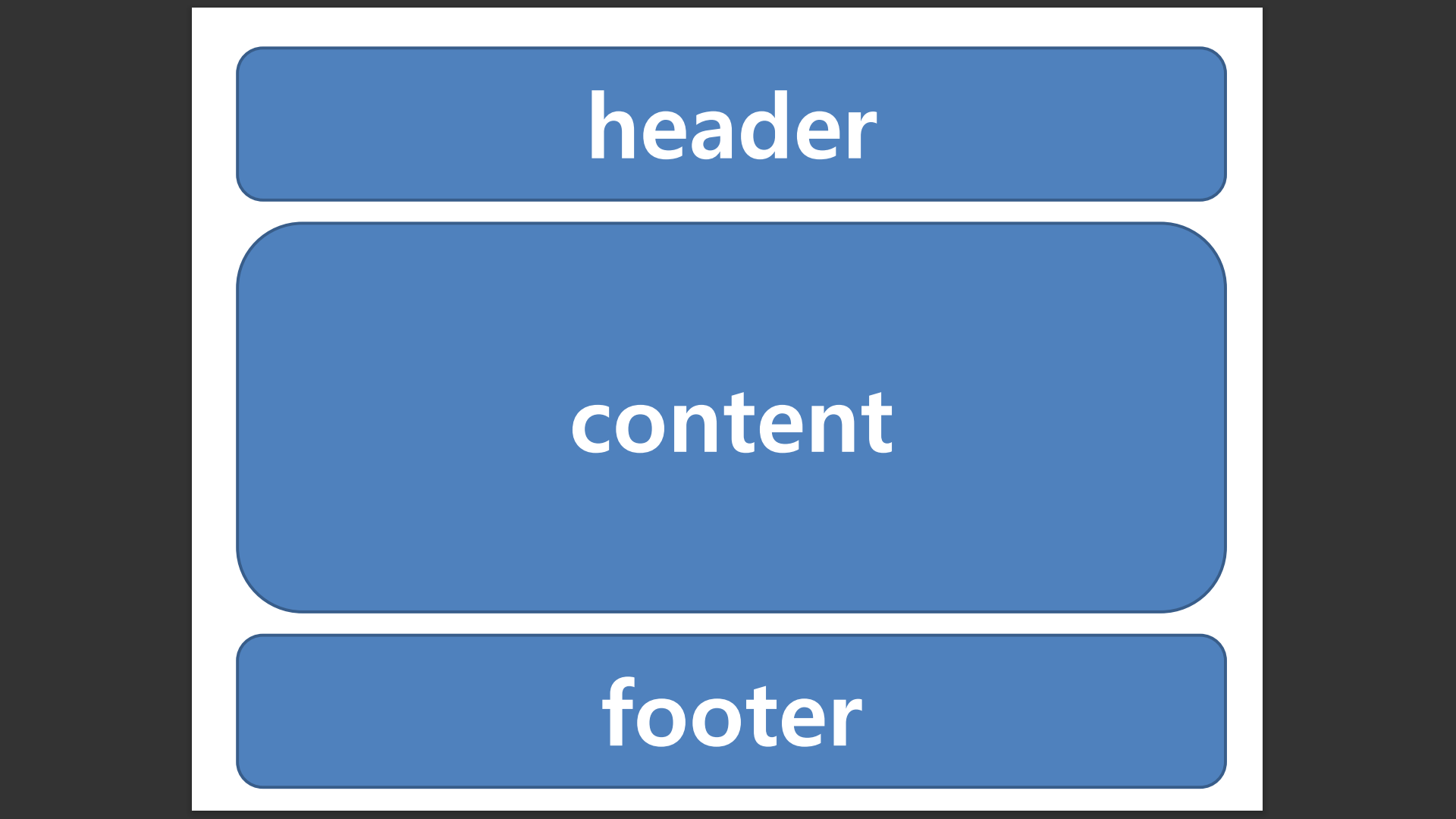
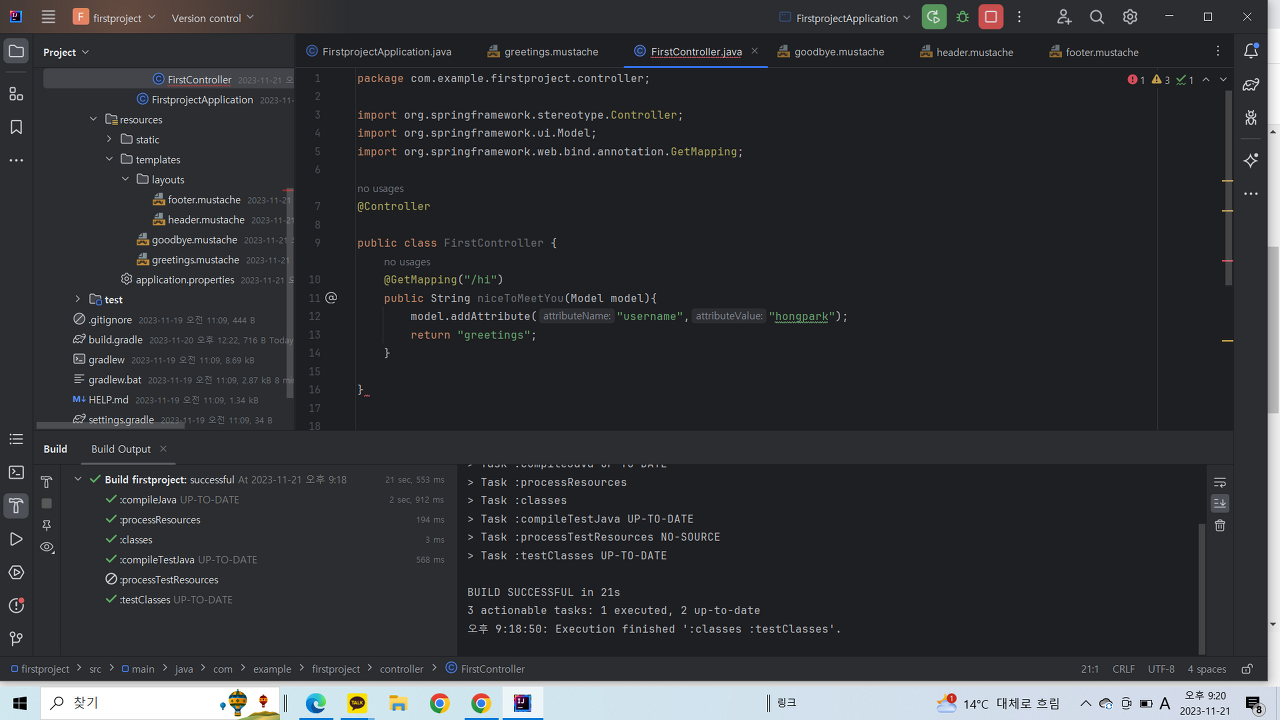
레이아웃 => 화면에 요소를 배치하는 일 헤드-푸터 레이아웃 => 상단 헤드에 사이트를 안내하는 네비게이션을 넣고 하단 푸터에 사이트 정보를 넣는 기본적인 배치 => 헤드와 푸터 사이에 핵심 내용인 콘텐트를 배치함 /hi 페이지에 헤더-푸터 레이아웃 적용하기 부트스트랩 홈페이지(https://getbootstrap.kr/) 접속하기 V5.0.2 선택 후 스타터 템플릿 복사 > greetings.mustache 파일 내용 지운 후 붙여넣기 greetings.mustache 페이지의 본문 영역을 3개의 레이아웃으로 나눠기(header 부분/ content 부분 / footer 부분) 부트스트랩 홈페이지(https://getbootstrap.kr/) 에 'navbar' 입력 후 뜨는것 선택 후 코드 복사 복사..